Welcome to another empowering guide from Wpify360! Today, we dive into the realm bundle on PageFly, exploring how you can take your e-commerce game to the next level by creating custom bundles through coding. Harness the power of customization and captivate your audience with enticing product combinations. Let’s embark on this coding adventure together!

Why Create Bundles on pagefly ?
Bundling products is an effective strategy to boost sales, increase average order value, and enhance the overall shopping experience. With PageFly’s dynamic capabilities, you can elevate your product presentation and offer unique bundles that resonate with your customers.
Step 1: Accessing PageFly
- Log in to Your Shopify Store: Ensure you’re logged in to your Shopify store and navigate to the PageFly app.
- Select the Page: Choose the page where you want to create your custom bundle.
Step 2: Designing Your Bundle on pagefly Section
- Add a New Section: Within the selected page, add a new section where your bundle will be showcased.
- Customize the Layout: Utilize PageFly’s drag-and-drop editor to design the layout of your bundle section. Arrange elements for product images, descriptions, and pricing.
Step 3: Integrating Custom Code
- Access the HTML/ Liquid Editor: Click on the ‘HTML/Liquid’ button within PageFly to access the custom code editor.
- Insert Your Custom Code: Write or paste your custom code for creating bundles. This may include logic for displaying product combinations, pricing details, and any promotional elements.
Example (HTML):
<div data-product-id="{{ product.id }}" data-pf-type="ProductVariantSwatches">
<input
type="hidden"
name="id"
data-product-id="{{product.id}}"
value="{{ product.selected_or_first_available_variant.id }}"
>
{% unless product.has_only_default_variant %}
{% liquid
assign swatches = shop.metafields.pfVariantSwatchesV2
assign keys = swatches.pf_keys | split: '; '
assign types = swatches.pf_types | split: '; '
assign length = keys.size | minus: 1
%}
{% for option in product.options_with_values %}
{% assign option_name = option.name %}
{% assign formatted_option_name = option.name | replace: '"', '"' %}
{% if keys contains option_name %}
{% for i in (0..length) %}
{% assign originalKey = keys[i] %}
{% assign key = originalKey | replace: '"', '"' %}
{% assign compareKey = originalKey | url_decode %}
{% assign compareOptionName = option.name | url_decode %}
{% assign type = types[i] %}
{% capture option_name_count_id %}pf_option_name_{{ i }}{% endcapture %}
{% if compareKey == compareOptionName %}
<div class="pf-option-swatches" data-swatch-type="label" data-unique-id="{{option.position}}">
{% for option_value in option.values -%}
{%- capture option_id -%} pf-sw{{ swatches_count }}-{{ key }}-{{ option_value | remove: '"' | replace: ' ', '-' -}}{%- endcapture -%}
{%- assign optionValue = option_value | replace: '"', '"' %}
<div data-option-name="{{key}}" class="pf-vs-label">
<input
{% if option.selected_value == option_value %}
checked
{% endif %}
type="radio"
id="{{option_id}}"
name="sw{{swatches_count}}-{{key}}"
value="{{optionValue}}"
{% for var in product.variants %}
{% assign varEsc = var.title | escape %}
{% assign optEsc = option_value | escape %}
{% if varEsc == optEsc %}
data-compareprice="{{ var.compare_at_price | money }}"
data-price="{{ var.price | money }}"
variant-available="{{ var.available }}"
{% endif %}
{% endfor %}
>
<label for="{{option_id}}">
<div class="bundles__bar-radio"></div>
<div class="sec_title">
<div class="title-label">
<span class="title">{{ option_value }}</span>
{%- if forloop.index >= 2 -%}
<span class="bundles__bar-label">Price each</span>
{%- endif %}
</div>
{% for var in product.variants %}
{% assign varEsc = var.title | escape %}
{% assign optEsc = option_value | escape %}
{% if varEsc == optEsc %}
<span class="sw-custom-text">
{% assign comparePrice = product.variants[forloop.index0].compare_at_price %}
{% assign regularPrice = product.variants[forloop.index0].price %}
{% assign savings = comparePrice | minus: regularPrice %}
{% assign percentageSaved = savings | times: 100 | divided_by: comparePrice | round %}
{% if forloop.index == 1 %}
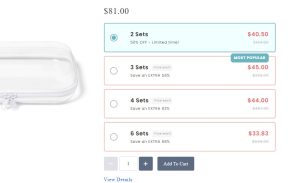
50% OFF - Limited time!
{% elsif forloop.index == 2 %}
Save an EXTRA {{ percentageSaved | append: '%' }}
{% elsif forloop.index == 3 %}
Save an EXTRA {{ percentageSaved | append: '%' }}
{% elsif forloop.index == 4 %}
Save an EXTRA {{ percentageSaved | append: '%' }}
{% endif %}
</span>
{% endif %}
{% endfor %}
</div>
<div class="sec_price">
{% if forloop.index == 2 -%}
<span class="popular_text">MOST POPULAR</span>
{%- endif %}
{% assign divisor = 1 %}
{% if forloop.index == 1 %}
{% assign divisor = 2 %}
{% elsif forloop.index == 2 %}
{% assign divisor = 3 %}
{% elsif forloop.index == 3 %}
{% assign divisor = 4 %}
{% elsif forloop.index == 4 %}
{% assign divisor = 6 %}
{% endif %}
<span class="regularPrice">{{ regularPrice | divided_by: divisor | money }}</span>
<span class="comparePrice">{{ comparePrice | money }}</span>
</div>
</label>
</div>
{%- endfor %}
</div>
{% endif %}
{% endfor %}
{% endif %}
{% endfor %}
{% endunless %}
</div>
Step 4: Styling Your Bundle Section
- CSS Styling: Use the ‘Custom CSS’ option in PageFly to add styles and formatting to your bundle on pagefly section. Ensure a visually appealing and cohesive design.
- Preview Your Page: Before publishing, preview your page to ensure the bundle section looks and functions as intended.
CSS Example:
<style>
.popular_text::before {
border-bottom-color: #6AB5C0;
left: 0;
border-left: 8px solid transparent;
}
.popular_text {
background-color: #6AB5C0;
padding: 4px 10px;
border-radius: 8px;
position: absolute;
margin-top: -30px;
font-size: 12px;
font-weight: 700;
color: #fff;
font-family: Poppins !important;
}
.bundles__bar-radio {
width: 20px;
height: 20px;
border-radius: 50%;
background: #FFF;
border: 3px solid #FFF;
box-shadow: 0 0 0 2px #0000004d;
}
.pf-option-swatches input[type=radio]:checked+label .bundles__bar-radio {
background: #6AB5C0;
box-shadow: 0 0 0 2px #6AB5C0;
}
.sec_title {
display: flex;
flex-direction: column;
}
.title-label {
display: flex;
gap: 10px;
align-items: center;
}
.bundles__bar-label {
background-color: #eeeeee80;
color: #000000;
font-size: 9px;
font-weight: 400;
font-style: italic;
border-radius: 6px;
border: 1px solid #cdcdcd;
display: flex;
align-items: center;
padding: 0 6px;
height: 22px;
font-family: Poppins !important;
}
.title {
color: #282828;
font-size: 18px;
font-weight: 600;
font-family: Poppins !important;
}
.sec_price {
display: flex;
flex-direction: column;
align-items: flex-end;
}
.regularPrice {
color: #ec6565;
font-size: 18px;
font-weight: 600;
font-family: Poppins !important;
}
.comparePrice {
text-decoration: line-through;
color: #c4c4c4;
font-size: 12px;
font-family: Poppins !important;
}
.pf-option-swatches label {
padding: 20px;
cursor: pointer;
background: #fff;
color: #444;
border-radius: 5px;
border: 2px solid #a6e9e9;
font-size: 18px;
font-weight: 700;
display: grid;
grid-template-columns: 1fr 4fr 3fr;
font-family: Open Sans;
width: 100% !important;
align-items: center;
}
.pf-option-swatches input[type=radio]:checked+label {
background: #F0FFFF;
color: #444;
border-radius: 5px;
border: 2px solid #6AB5C0;
font-family: Open Sans;
}
.pf-option-swatches {
display: flex;
flex-direction: column;
gap: 10px;
}
.pf-option-swatches input[type="radio"] {
height: 0;
width: 0;
overflow: hidden;
opacity: 0;
}
.pf-option-swatches .pf-vs-label {
display: flex;
}
.pf-option-swatches {
-webkit-flex-wrap: nowrap !important;
-ms-flex-wrap: nowrap !important;
flex-wrap: nowrap !important;
}
.sw-custom-text {
font-size: 12px !important;
font-family: Poppins !important;
}
.pf-option-swatches .pf-vs-label {
display: flex;
width: 100% !important;
}
.pf-option-swatches input[type="radio"] {
appearance: none;
position: absolute;
}
@media (max-width: 767px) {
.pf-option-swatches {
gap: 5px;
display: flex;
justify-content: space-between;
}
.pf-option-swatches label {
font-size: 12px;
}
.sw-custom-text {
font-size: 12px !important;
}
.pf-option-swatches .pf-vs-label {
width: 100% !important;
}
}
@media (max-width: 340px) {
.pf-option-swatches label {
font-size: 10px;
}
.sw-custom-text {
font-size: 10px !important;
margin-top: 15px !important;
}
}
</style>
Step 5: Testing and Optimization
- Test User Experience: Conduct thorough testing to ensure a seamless user experience. Check the functionality of ‘Add to Cart’ buttons and ensure pricing calculations are accurate.
- Gather Feedback: Encourage user feedback and analytics to continually optimize your bundle strategy.
Conclusion:
Congratulations! You’ve unlocked the potential of creating custom bundles on PageFly through coding. This approach offers flexibility and creativity beyond standard bundling options. Remember, the key is to blend functionality with an appealing design for an irresistible shopping experience.
As you embark on this coding journey, [Your Agency] is here to support your customization endeavors. Stay tuned for more insightful guides and coding adventures. Happy bundling!
Empower your Shopify store with Wpify360 – Where Innovation Meets Customization.